Webdriver 报错 Element not visible 解决方法
首先排除是否是页面未加载完成的问题。页面响应时间比较慢,导致定位的元素还没加载出来,就会报错 ElementNotVisible,这时可以在代码里加上一定的等待时间,如:
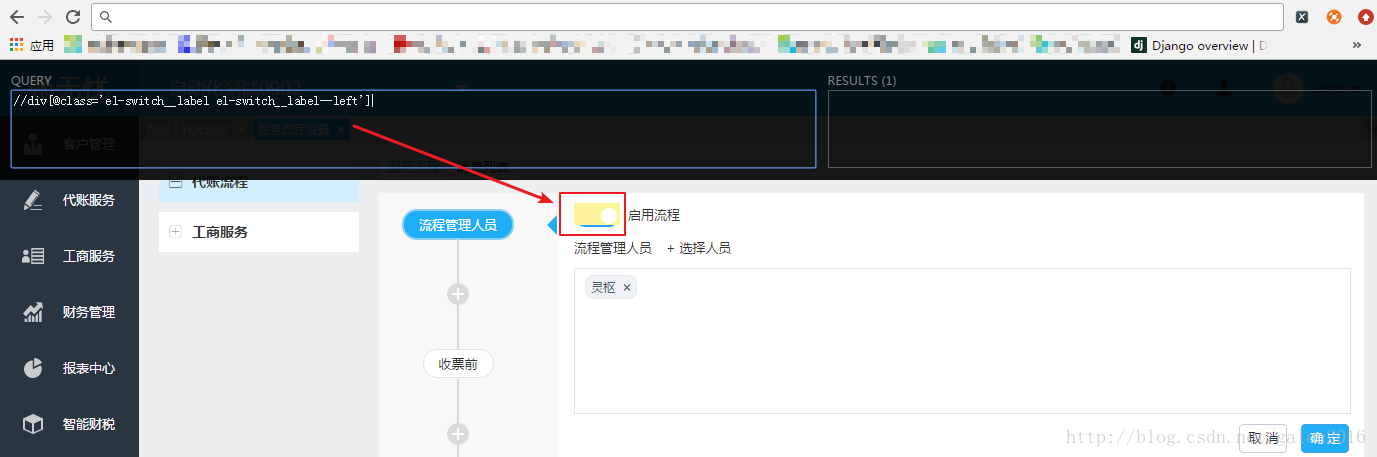
Thread.sleep(3000)。其次排除是否是定位有问题,可以用 chrome 浏览器的 xpath helper 工具来验证
![xpath helper xpath helper]() 如上图,写的 xpath 能够定位到页面中相应的元素,定位到的元素黄色显示。
如上图,写的 xpath 能够定位到页面中相应的元素,定位到的元素黄色显示。如果用 xpath healper 确定能定位到元素,但是跑用例的时候还是报元素不可见异常,这可能是由于用@class 属性来定位,特别是 class 中含有复合类的定位时,也可能会报这个错误,这时可以用其它标签或属性来定位,也可以用 xpath 的绝对路径来定位
上面两步还不能解决的话,就可以检查该元素的样式或父级及以上元素是否含有不可显示属性,需要检查元素是否具备如下特性:
visibility!= hidden
display != none (is also checked against every parent element)
opacity != 0 (in rc2 this is no longer checked for clicking an element)
height and width are both > 0
for an input, the attribute type != hidden如果有不符上面的特性之一,那么就用 js 脚本来处理,用 js 操作元素参考博客:http://blog.csdn.net/galen2016/article/details/56847545
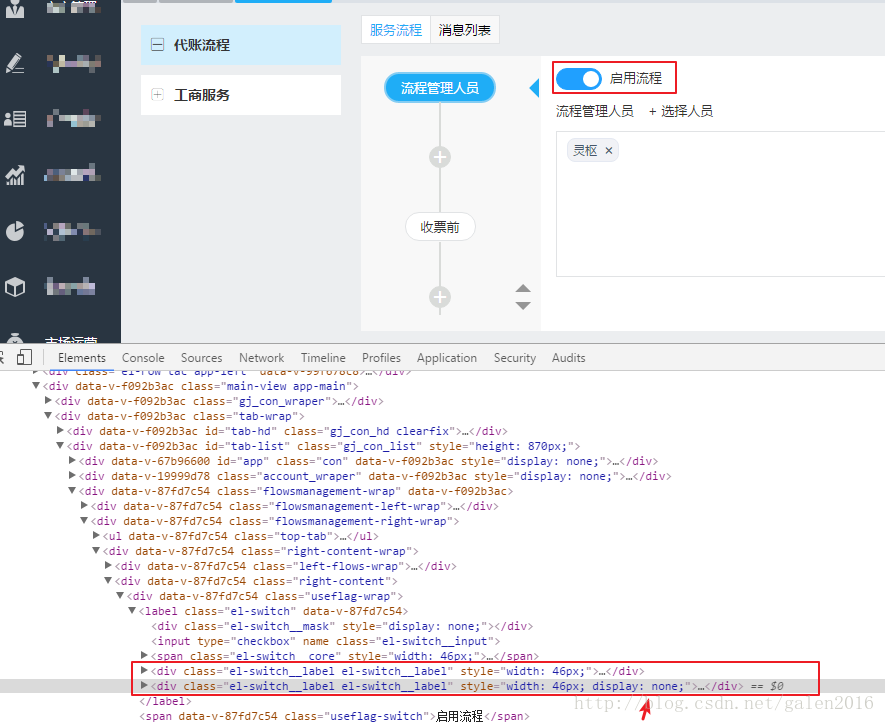
还有一种情况,就是选取元素的时候,可能存在两个相同的,但一次只会用一个,这两个区别就有一个样式的属性是不可见的,这个时候选取元素时要去掉不可见属性,如下例子:
![图2 图2]()
如上图,启用流程按钮滑到右边时,该元素增加了 display:none 属性,此时如要向左滑可以如下方法来定位1
WebElement label = driver.findElement(By.xpath(“//div[@class=’el-switch__label el-switch__label’ and not(contains(@style,’display:none’))]”));
最后,可能是编写脚本流程没有按照正常的操作步骤来进行,导致操作的元素没有在当前页面。
原作者:灵枢_ > 原文链接:【WebDriver】解决ElementNotVisibleException方法总结…_CSDN 博客
 如上图,写的 xpath 能够定位到页面中相应的元素,定位到的元素黄色显示。
如上图,写的 xpath 能够定位到页面中相应的元素,定位到的元素黄色显示。